
What is a WebP file?
What is a WebP file?
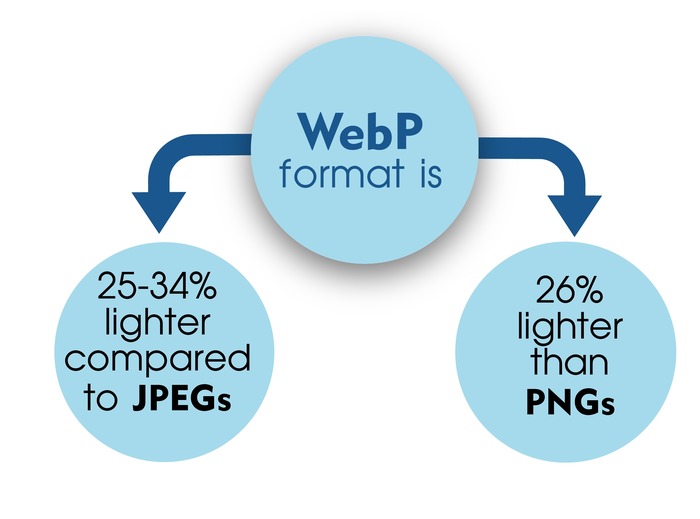
Google launched the WebP format as part of its mission to speed up loading times on the Internet. This format allows websites to have high-quality images with a smaller file size than traditional formats such as PNG and JPEG.
WebP files can be stored with two lossless or lossy compression methods. Below we see a static image with two formats, which has a quality almost equal to the size of the webp image, which has been reduced by less than half.

WebP file history
The WebP format is relatively new, dating back to 2010, and its original concept was created by On2 Technologies - a company that was acquired by Google.
Each WebP file consists of VP8 or VP8L image data. Over the years, the format has evolved to keep pace with changing consumer habits and emerging digital trends. Google added support for animation and transparency in 2011, and the format is now compatible with web browsers beyond Google products.
Google Chrome natively supports WebP and other web browsers such as Firefox, Edge and Opera also support this format.
How does WebP work?
This photo format has two compression methods:
1- Lossy WebP compression uses predictive coding to encode the image, the same way the VP8 video codec uses to compress keyframes in videos. Predictive coding predicts values according to pixels in neighboring blocks and then encodes only the difference.
2. Lossless WebP compression uses previously seen image fragments to accurately reconstruct new pixels, and can use a local palette if an exact match is not found.
A WebP file consists of VP8 or VP8L image data and a RIFF-based container. The libwebp standalone library serves as a reference implementation for the WebP specification, available from a git repository or as a tarball.
Application of WebP files
WebP files are completely designed with the Internet in mind. Their main uses are:
- Reduce the size of website images
WebP aims to strike a balance between the quality and practicality of website images. WebP files compress photos and graphics with the help of coding without reducing the appearance quality. Smaller image sizes also reduce the strain on a user's broadband connection, making websites faster to navigate and improving the user experience of the page.
- Support online animations
While GIF files have long been the dominant format for memes and other basic animations online, WebP files offer an alternative. According to Google, an animated WebP can be significantly smaller than a GIF and requires fewer bytes.
Advantages and disadvantages of WebP files
Advantages of WebP files
1- It loads web pages quickly and provides a better user experience and even increases the ranking of the website in search engines. is to tire the user from browsing your site and this issue is considered very bad especially for online stores.
2- The WebP format is highly compatible with various web browsers, including Google Chrome, Microsoft Edge, and Mozilla Firefox.
3- WebP may compress website images to free up storage space for other applications.
Disadvantages of WebP files
1- The WebP file format is mainly designed with the Internet in mind, so it may not be useful if you use the images offline.
2- Some older browsers, such as Internet Explorer, may not be effective enough in supporting WebP images, despite the wide compatibility of the format.
3- Even a small amount of compression can reduce the quality of the image, which can be solved if you work with professional photographers and high-quality images.
How to open a WebP file
WebP images are usually faster to view in browsers than in built-in photo programs.
First, before you try to open a WebP file, make sure you have a compatible browser. Once setup, simply open the folder where you saved your WebP file and double-click it. The image will then automatically open in your default browser.
You can also convert existing files such as PNG and JPEG to the WebP format, for which there are a range of online converter tools.
How to create and edit a WebP file
You may need a plugin to create and edit WebP files using Adobe Photoshop. After installing a trusted plugin that is compatible with your device, follow these steps:
- Create or edit an image using Photoshop, then click Save As.
- Save the file as WebP using the Format menu.
- Select the name and location of your new WebP file and click Save.
- A settings panel will appear allowing you to further edit your file.

Frequently asked questions about WebP files:
What is the difference between WebP and JPEG files?
Both file types compress images to make them easier to share and save. However, a WebP file is generally much smaller than a traditional JPEG. Google developers suggest that a lossy compressed WebP image can be 25-34% smaller than a JPEG file.
Does WebP work on all browsers?
After years of development and evolution, most web browsers support the WebP format. But some browsers, such as Internet Explorer, may still have problems supporting WebP files, which can be downloaded from the official website.
Is WebP an open source file format?
WebP is an open source model, which means that anyone can work on the format and improve it. Since its inception in 2010, Google developers have actively encouraged users to provide feedback.
Is there a maximum size for a WebP image?
The maximum size of WebP images is 16383 x 16383 pixels.
Are WebP images raster files or vectors?
WebP images are a type of raster file. The main difference between the two is that raster files are made up of individual pixels while vector graphics are made up of mathematical equations and paths.

All comments